HTML5 Basics
 HTML5 offers another update that should help you to nest every element inside a link tag. In other words, block level links should solve the problem of linking bigger areas constructed from divs, headings and/or other block level elements. However, it is just theory. So, let’s check it in practice.
HTML5 offers another update that should help you to nest every element inside a link tag. In other words, block level links should solve the problem of linking bigger areas constructed from divs, headings and/or other block level elements. However, it is just theory. So, let’s check it in practice.
First of all, it should be noted that block level link works perfectly in simple cases, but can spoil things dealing with complex issues.
Vomit Bug for Your Design
The definition of vomit bug is quite simple:
When the browser’s parser rearranges the DOM completely differently to the markup, resulting in content being placed outside its original container.
The problem can occur when you are nesting links inside other links. Because of vomit bug, DOM can be scattered in different directions, except the one you laid out initially.
Here is the sample of html code that was used to generate dom structures:
<div>
<a href=”#block”>
<div>
<div>2010</div>
<div>5.0*/5.0*</div>
<div><a href=”#test”>test</a></div>
</div>
</a>
</div>
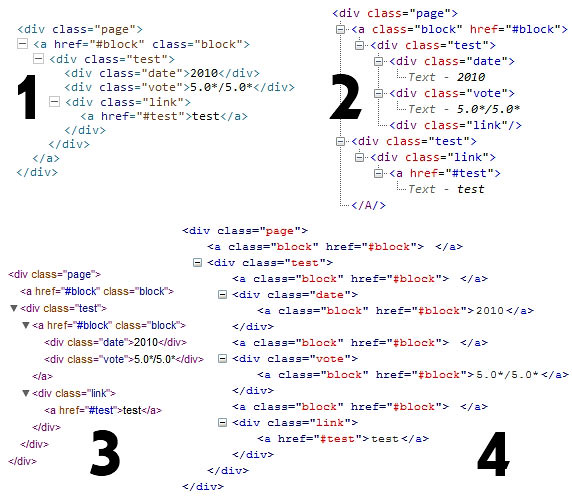
It is quite simple setup providing a block level link with several other block element and one nested link. In case you remove nested link there will be no problem. In case you leave it, you will get the following samples of doms taken from Opera 10.5 (1), IE8 (2), Safari 4 (3) and Firefox 3.6 (4):

Only Opera 10.5 shows dom correctly. However, in case you give a background color to the block level link, Opera stop working. The best browser rendering the block level link quite perfectly is IE6. But still the click area is not corresponding. In other words, block level links with other links nested inside don’t work. At least now.
As usual HTML and CSS techniques are great… but are not working perfectly. Just remember that in case you nest another link inside links block, it will break down completely. Till all these things are fixed you should use the links on the title and “read more” text. You also can remove all links inside a block level link to make things better.
Reference: www.onderhond.com/blog/work/nesting-links-how-to-make-your-browser-v