The Best CSS Editors for Mac
With more web developers using Mac, good Mac focused software for creating and editing CSS files has become more popular today. Here are some CSS editors reviews that include the best tools for the job and can improve your workflow as well.
Xyle Scope

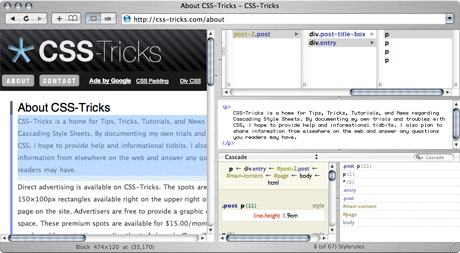
Xyle Scope can be called a web browser that provides you with the opportunity to select elements right on the page. The sidebar of this CSS editor can display the HTML and CSS of whatever element you have selected. You can change something and see the effects immediately. This tool can be called the best solution for troubleshooting borked layouts.

However, it has some disadvantages as well. There is no usual “code view” and you can’t save CSS that you edited on a non-local site. The other thing to pay attention to is that it is basically Safari. In other words, troubleshooting is limited to this browser. In case you make changes and Preview them in different browsers they won’t hold.
CSS Edit

Price: $29.95.
The best thing about CSS Edit is that it has a lot of necessary features to make the editing process easier. A single editor window contains a left sidebar with all selectors, a right sidebar of user-friendly style editor and a middle pane of the “code” view.
CSS Edit also offers you to take advantage of such features as “grouping” of selectors, search, built-in code validation, milestones management and easy commenting. Override and Extract are the other cool features to try.

Thus, Override feature enables you to go to any webpage and edit CSS with previewing effects at the same time. You can use it for your own site to make it look better as well as for other people sites to learn their ways and make adjustments. This feature provides you with the opportunity to change CSS that affects dynamic content.
Extract feature allows you to get the CSS from any page on the Web then save it and do whatever you want. Thus, you can understand other people techniques as well as apply them to your site.
Perhaps, the strength of CSS Edit can be also called its disadvantage because so many features make it rather heavy application. However, you always can do your best with its interesting and useful tools.
Firebug

Price: Available for free.
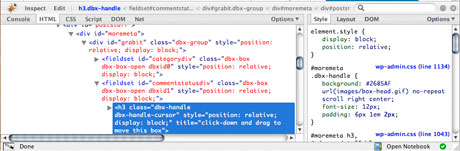
Firebug is a Firefox extension. As you install it, a little icon in the bottom bar of your browser window appears and indicates the state of the site you are viewing. Thus, in case you see green it means that page you are viewing is in good shape while red X will be displayed if there are some problems with the site. You can open editor area just clicking this icon.

Firebug offers you to edit the CSS or the HTML easily and watch the effect immediately. This CSS editor also allows you to view the CSS in “layout” mode. In other words, you can see the margin, border, padding, offset and size of any element you choose. This is quite powerful and convenient to use tool.
Being an extension of Firefox, this CSS editor is limited in its preview capacity and you are not able to save out your modifications. In other words, this is rather troubleshooting tool than an editor. Thus, with such features as javascript errors, DOM analysis and validation, Firebug can be the best choice for troubleshooting.
Coda

Price: $79.
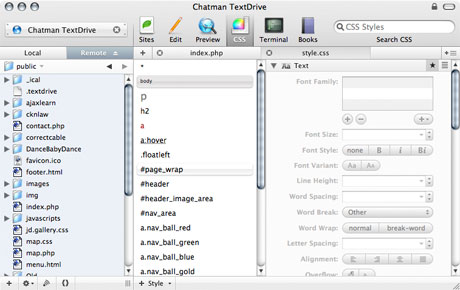
Coda is quite similar to CSS Edit if talk about selector area. There is split-view that allows you to look at the code at the same time, so you don’t need to change between CSS view and Edit view while working.

Coda allows you to preview the results of your changes immediately. The other great thing about Coda is that it provides you with nice FTP client that allows you to save your sites in quite appealing way. You also can take advantage of split-view FTP/Edit Window that has a terminal program for shell access to your servers. This CSS editor also provides you with manuals for JavaScript, HTML, CSS and PHP that is also a plus.
Reference: css-tricks.com/reviews-of-mac-css-editors