10+ Top CSS Editors to Try
While some people suppose that CSS-editors are unnecessary and even superfluous, others continue to find them rather helpful. Professional developers as well as newbies can take advantage of various CSS-editors. Thus, if you can be proud of vast experience in web developing you can improve workflow and just get all the required CSS-tools in one single application. All the beginners can easier understand how the design is built up by analizing stylesheets and using live-editing.
Reasons to Use a CSS-editor
We all need to have more time for life and CSS editor can present you some hours a day making your workflow more effective. The other thing is to choose the right CSS-editor that not only combines the editing features of CSS-stylesheets, the site layout and HTML-source code within a user-friendly interface, but also provides you with more useful features to try.
Good CSS-editor offers you various assisting tools for testing and debugging. You also can take advantage of such features as advanced code browsing, live-editing, code formatter, preview in different browsers, validation, built-in CSS-reference, beautifier and compressor as well as project management tools. This is not the full list of the features offered by various CSS-editors, but you should decide whether you really need them all.
For example, to simplify maintenance and make the source code easier to scan, some CSS-editors allow you to organize parts of the code into folders and filter the stylesheet without much effort. Instant style sheet preview with Internet Explorer or FireFox is another feature provided by advanced CSS-editors. You also can analyze code problems easily with such useful tool as a code inspector or use “X-Ray” function to decompose a stylesheet.
In other words, you get various tools and features for CSS-design integrated in one CSS editor. In case you are interested in quick and effective coding workflow, let’s find out what CSS-editors you can choose.
Xyle (Mac)
With the embedded stylesheet Xyle allows you edit web sites easily. You can preview changes in the browser window as soon as you modify CSS code. You also can try such useful features presented as syntax highlighting, selectors tree view and advanced file management.

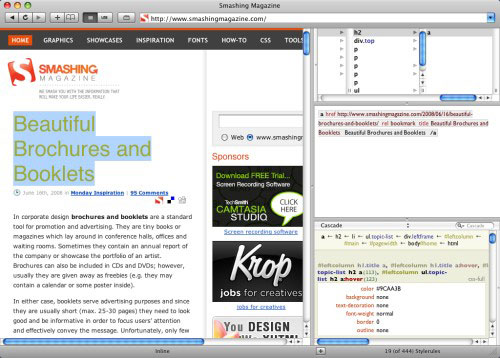
Browser Mode allows you to browse the Web using Safari’s rendering engine. In Selection Mode you can click any part of web page and find out the exact portion of the HTML and CSS sources responsible for the formatting and contents of that part.
Choosing Cascade Mode you can display the style rules that apply to the currently selected element as well as the rules that apply to ancestors of this selected element. Selecting the necessary element in Cascade Mode while debugging, you can see the rules applied as well as the rules overridden including the rules applied to the ancestors of this element.
Integration with external text editors such as BBEdit is also available with Xylescope.
Price: $19.95. A trial version is available. A good choice in case you don’t need various advanced features including compressor, beautiful or validation.
Key Features
- Automatic formatting
- built-in DTD viewer
- filter large CSS files using smart groups
- Selector matching
Stylizer (Windows)
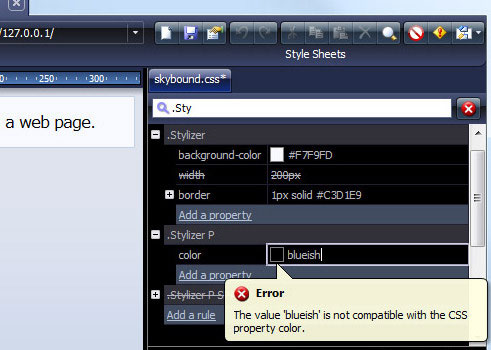
Grid interface instead of a text editor as well as Firefox and IE embedded can be called the exclusive features offered by Stylizer. Thus, with grid system to make any CSS errors seem to impossible, while Firefox and IE included allows to check changes right in the browser. Such feature as a Firebug-like element inspector allows you to find and edit in the same place.

To adjust dimensions in Stylizer is quite easy. All you need to change a margin, a height or a background position is to click on the value, drag the mouse and watch this element changed in real time. The same can be done with colours. Just click on them, drag the mouse and appreciate the colour of background or text in the browser, in real-time.
Price: Stylizer Basic is free. $69.95 for Premium version with all the above mentioned features included.
Key Features
- Real-time Preview
- Two-click Coloring
- Edit with point-and-click efficiency
- Remote Control
Rapid CSS Editor (Win)
With such features as a code inspector, autocompleter and syntax highlighting, Rapid CSS Editor allows you to know whether produced code is correct. In order to check quickly the syntax and attributes of a given selector or tag, you can use built-in CSS- and HTML-references.

A file manager provides you with the opportunity to upload CSS-files via FTP. With an advanced clipboard you can have multiple code fragments ready within one click. Using colour tool available you can pick the necessary colour without switching to colour application and check the result in the Style Sheet Preview with Firefox and IE.
Price: $29.85. A trial-version is available.
Key Features
- Syntax Highlighting for CSS and HTML documents
- CSS Checker and Validator
- Instant Style Sheet Preview with Internet Explorer or FireFox
- CSS Code Explorer
- Code Inspector
- Code Auto Complete for CSS and HTML
- Built-in File Explorer
- Compliance with CSS standards and various browsers
- Integration with W3C CSS and HTML validators
- Multi Item Clipboard
- Built-in CSS Reference
- CSS Code Formatter and Beautifier
- CSS Code Compressor
- Search and Replace in files
- Save and open files directly from FTP
- Project and site management and FTP publishing
- Fully customizable interface
- X-Ray for HTML preview
- Search and Replace with Regular Expression support
- Code collapse
TopStyle (Win)
TopStyle offers you quite a wide range of features that are not available in other editors. Such feature as HTML-tidy provides you with the opportunity to convert deprecated HTML-tags in valid XHTML easily.

For example, you can use integrated Style update that allows you to replace deprecated tags such as the <font>-tag with respective valid CSS-rules. With this editor you can display site in Mozilla and IE to compare. You can change the Doctype-definition to get to know how various DTDs influence the layout in different browsers as well.
But maybe the best tool provided by TopStyle is Style checker. It can validate style sheets ensuring the correct layout presentation in different browsers as well as predict bugs in the most popular browsers that may occur even with valid CSS-code.
Price: $79.95. Windows only.
Key Features
- HTML, xHTML and CSS Editing in a Single Program: HTML attributes are categorized displaying which are required
- Easy Navigation between Documents
- Element and Attribute Validation as You Type
- Style Checker: Validate your style sheets against multiple browsers, showing any invalid properties or values
- Style Upgrade: A quick, reliable way to replace deprecated HTML markup
- HTML Tidy Integration: converts HTML to XHTML with a single click!
- Site Reports: shows where styles are used in your site
- Full Screen Preview: Split the preview between Internet Explorer and Mozilla to find differences
- Integration with W3C HTML Validation: Results of the validation are displayed within TopStyle, with hyperlinked line numbers that synchronize with TopStyle’s editor
CSSEdit (Mac)
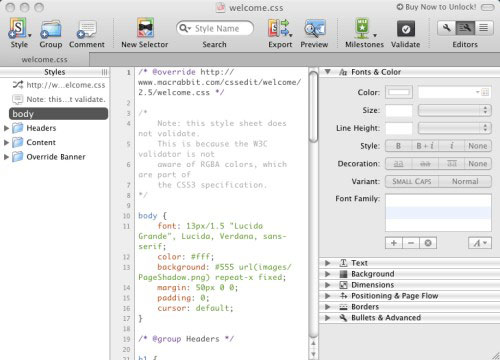
MacRabbit CSSEdit offers you real-time styling of stylesheets as XyleScope. You can style and analyze without uploading or refreshing even if a dynamic web-application uses AJAX or powered by some complex database. Such feature as Intelligent CodeSense provides you with context-sensitive suggestions after analyzing CSS and its behaviour.

The other thing to pay attention to is X-ray Inspector that shows what styles apply to a HTML document. The other things offered by CSSEdit is validation against W3C standards, automatically adding brackets or (semi-)colons as well as creating appropriate spacing and providing various project management tools. Live-preview feature and clipboard library are also quite useful features provided.
Price: 29.95 Euro ($47). A trial-version available
Key Features
- Validation tool
- Organize in folders and filter easily
- Project management
- Modify source code with intelligent CodeSense
- X-ray pages
- Intelligent CodeSense support
- Selector Builder takes the Yuck out of selectors
- Live-preview
- Integration in web-browsers
Style Master (Win / Mac)
Style Master can be used easily by professionals as well as newbies. With integrated color picker, various wizards, templates and validation tools you can work effectively and create CSS-based websites easily without trying to solve CSS tricks.

Some interesting feature offered is integrated templates that are quite useful and make this CSS-editor rather unique. You also can use a use a W3C-example-stylesheet which defines the style of almost every possible HTML-tag.
The Design Pane offers you numerous features such as X-Ray to design your style sheets. On the whole, this editor is simple and easy to deal with.
Price: $59.99. Style Master is available for both Windows and Mac. A trial-version is available.
Key Features
- Browser support help
- Code optimization
- Wizards
- Intelligent code completion
- Over 40 Templates
- Use X-Ray to instantly see the structure of your layouts
- Whitespace formatting tools
Style Studio (Win)
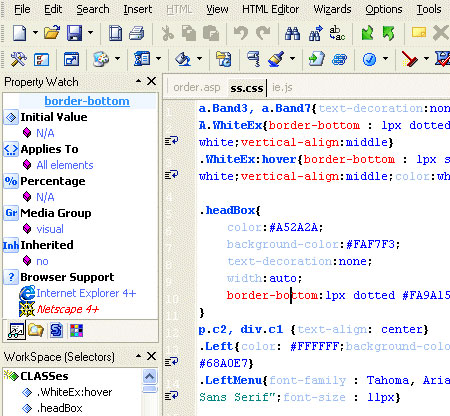
CSS-Checker provided by Style Studio allows skillful developers as well beginners to create standard-conform CSS-based layouts. You can try various powerful tools such as Smart linker that links multiple CSS documents to various HTML documents at once as well as to take advantage of CSS Manager that manages and upgrades to standard compliant code detecting various problems occurred.

The other interesting feature to try is the IntelliSense-line technology available for HTML and style sheets with lookup-reference for CSS. You also can automatically detect CSS property with Property Watch tool.
Price: $49.95. Windows only.
Key Features
- Powerful customizable Syntax-Colored Editor
- CSS Validator
- CSS Manager to manage, upgrade to standard compliant code
- Integration with over 35 HTML editors
- CSS Property Watch and Instant help on css keywords under caret
- Multi files Import from HTML/Export in HTML capability
- IntelliSense for style sheets and HTML
- Customizable CSS Code Indent
- Formatting ToolBars which simplify the use common properties
- CSS wizards
- Intelligent parser which detect invalid properties as you type
- Unlimited number of code snippets with custom hotkeys
- Migration Wizard
- Easily change CSS values using Ctrl+Up/Down hotkeys
- True multiple CSS charts support (i.e. target IE 4+ AND Netscape 4+)
- Automatically detect installed browsers/web-authoring tools
- Built-in system-wide search and replace
CoffeeCup (Win)
CoffeeCup StyleSheet Maker offers CSS-editing options that include some sophisticated features as well as basic editing tools. It can be compared with TopStyle but with less flexibility.

Using this CSS-editor you can overlap text, palce image backgrounds in tables, create links that aren’t underlined as well as create your own tags to assign the functions you need.
Price: $34.00. A trial-version is available.
Key Features
- Includes Color Schemer
- Step by Step Help
- Multiple Browser Testing
- Edit, Save, and Open .css, .html or .txt documents
- Cascading Style Sheet Creation for Netscape and Internet Explorer 3.0+
- 50 Style Sheet Drop Down Tags
- Easy CSS Font Designer
- Class & ID Wizard for Creating your own HTML Tags
- Dynamic HTML Snippets
EngInSite CSS Editor (Win)
EngInSite CSS Editor has all the necessary tools to create web-sites that pass the W3C validation test. They include integrated instant style sheet previewer, syntax highlighting, automated code completion, integration with W3C HTML Validator, built-in CSS Reference, live editing feature as well as customizable and expandable code library.

The other thing to try is a CSS Property Editor with dynamic shorthand properties support and Selector Constructor that helps you with various code tools and complicated selectors such as Convert Colors or Expanding/Extract URLS.
Price: $39.95. A trial-version is available.
Key Features
- Advanced text editor
- Integration with W3C HTML Validator
- Integrated Instant Style Sheet Preview against HTML file of your choice
- Check your CSS syntax against multiple browsers
- Visual editors for different data types
- Compliance with CSS standards and various browsers
- Compatibility Check and Syntax check
- Search and Replace with Regular Expression support
- Wizards for body, IE Scrollbars, lists and backgrounds
Jellyfish CSS (Mac)
The features to pay attention to offered by Jellyfish CSS are Code-Sense support, code library, browser support reference as well as wizards that help you to avoid mistakes. Such tool as an integrated Colorblender allows you to create matching colour palettes.

Price: $47. A trial-version is available.
Key Features
- Code-Sense helps you avoiding mistakes
- Supports Mobile Profile 1.0
- Syntax-highlighting
- Codechecking while typing
- 3 different preview-types
- Style-Check with the W3C Validator and CSS-Tidy
- Wizards support you while creating Stylesheets
- Colourblender
Astyle (Win)
Astyle is a basic CSS-editor with basic feature provided. In other words, there are no advanced features, only the most necessary tools.

Price: $20.
Key Features
- Graphic tree-type view of attachment files and the CSS structure
- Grouped view of properties and selectors
- Automatic selection and grouping of CSS selectors from a markup language document
- Source CSS, HTML, XML highlight code editor
- Clean up HTML document via CSS
- Icon associate dictionary
Other CSS-Editors to Check
JustStyle CSS Editor (Cross-platform)
JustStyle CSS Editor is written in Java and can work on various platforms including Microsoft Windows, Linux, Mac OS X, IBM OS/2, Apple Mac OS and others. With its help you can edit the whole CSS-file as well as just some fragments selected. This tool provides you with minimal number of features, but still it can be used to update CSS-file quickly outside your personal development environment. Anyway, JustStyle can’t be used for lager projects.
Simple CSS (Win)
Simple CSS is also appropriate for Windows, Linux and Mac. You can preview and check quickly the produced source code. It is rather simple and easy to use tool that allows you to group single elements styled via CSS.

CSSED (Linux / Win / Mac)
CSSED is the best solution for Linux. It provides you with the most essential features such as syntax validation, highlighting and autocompletion-tool and can be upgraded with plugins. Open Source.
Eric Meyer’s CSS Sculptor (Win)
Eric Meyer’s CSS Sculptor template-based add-on for Dreamweaver and Microsoft Expression Web. 30 layouts can be used to modify the design as you wish. Thus, you can change the page width or number of columns. You also are able to specify padding and margins for any page element as well as the type properties for headings and paragraphs. These modified layouts can be saved to recreate or modify later.
Alternative Tools to Try
Firebug
Firebug’s CSS tabs tell you everything you need to know about the styles in your web pages, and you can make changes as well as preview them.
XMLSpy
This editor includes a full-featured CSS editor to assist developers creating XML-based Web sites in XMLSpy.
Oxygen
An XML-Editor with CSS-functionality
CSS Layout Magic (Win / Mac)
This Dreamweaver-plugin offers you a number of simple or advanced CSS-layouts. Works on Windows and Mac OS X systems running Dreamweaver MX. Price: $60.
Eledicss
A CSS2 editor implemented as a server-side PHP script. It allows editing CSS files using a web browser.
Web Developer’s Toolbar (Firefox Extension)
The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. It is designed for Firefox, Flock and Seamonkey, and will run on any platform that these browsers support including Mac OS X, Windows, and Linux.
Reference: www.smashingmagazine.com/2008/06/19/css-editors-reviewed/